
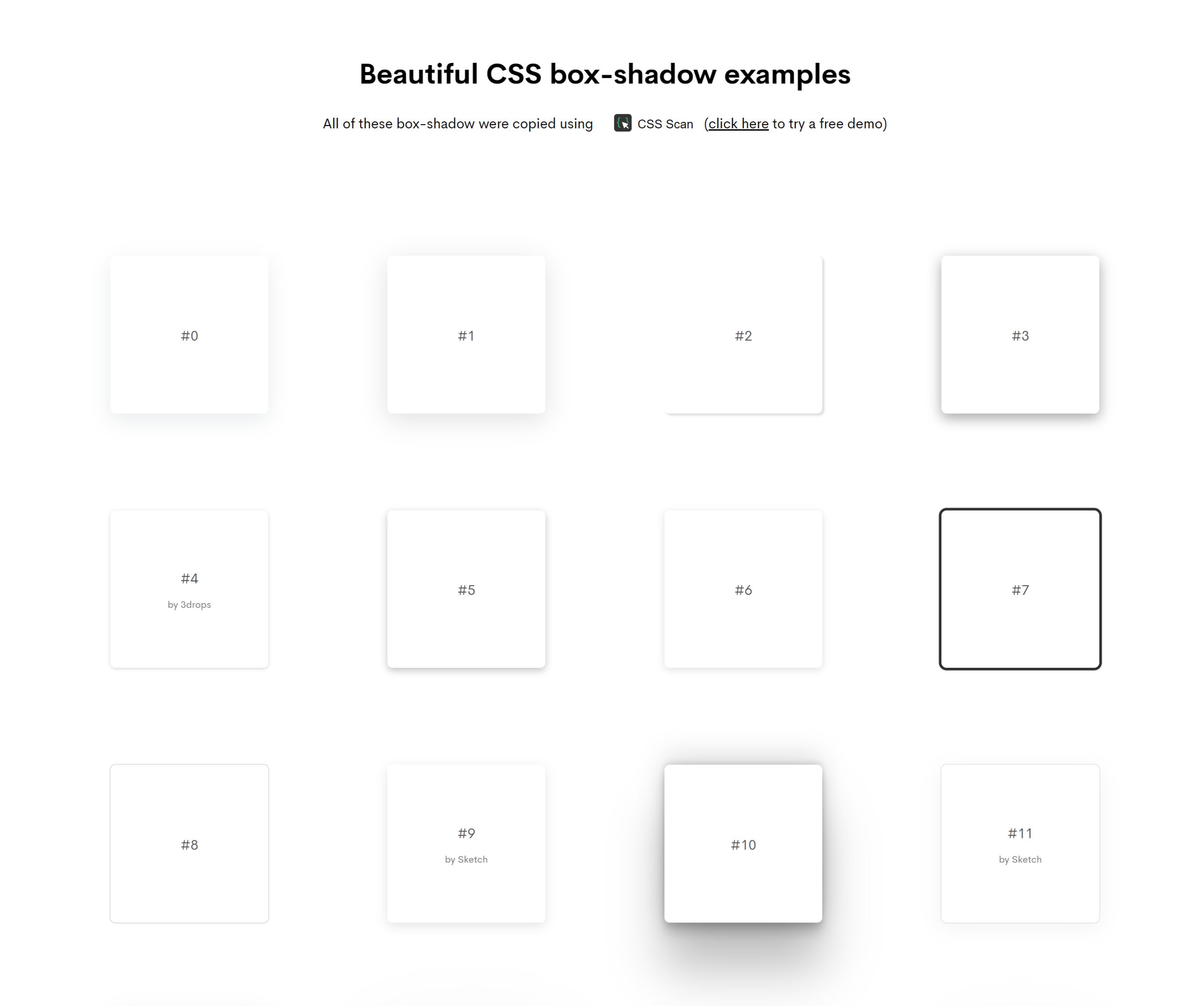
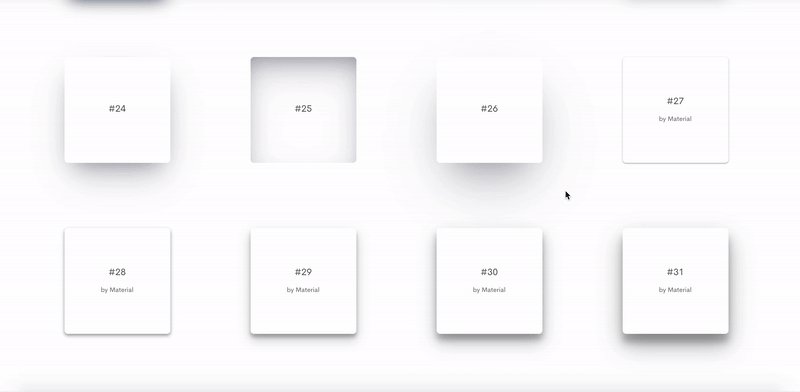
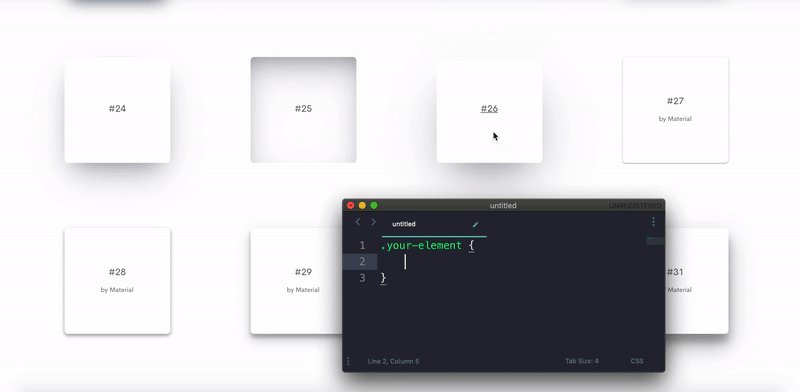
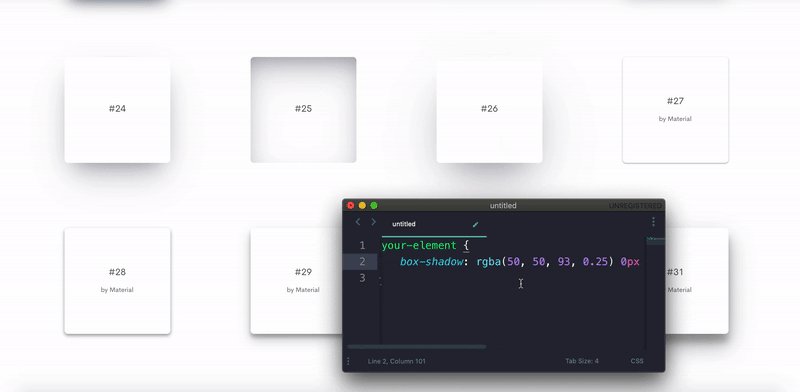
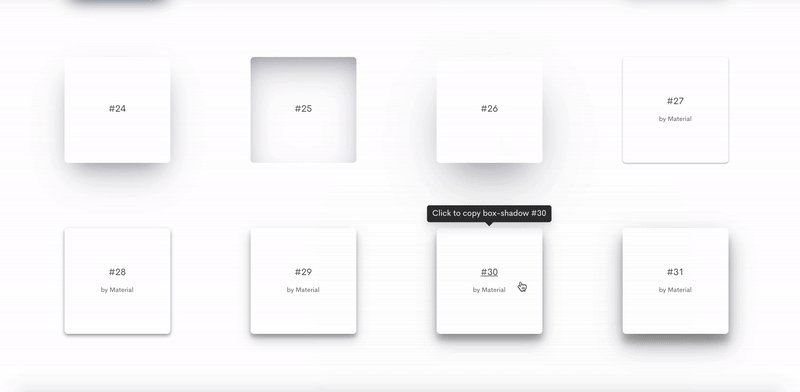
CSS box-shadow examples by CSS Scan - Curated collection of 82 free beautiful box-shadow 🎨 | Product Hunt
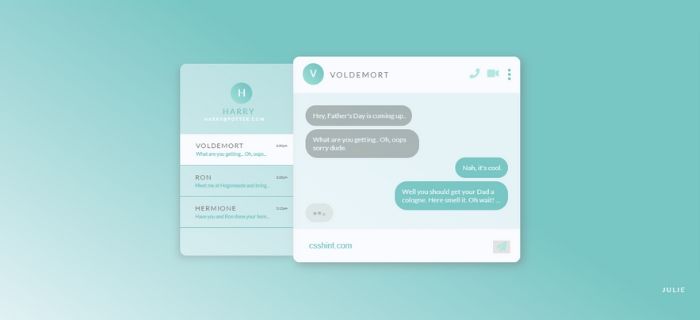
GitHub - gustavosmanc/cute-alert: Open-source JavaScript library with the purpose of providing beautiful alert box messages for your website.

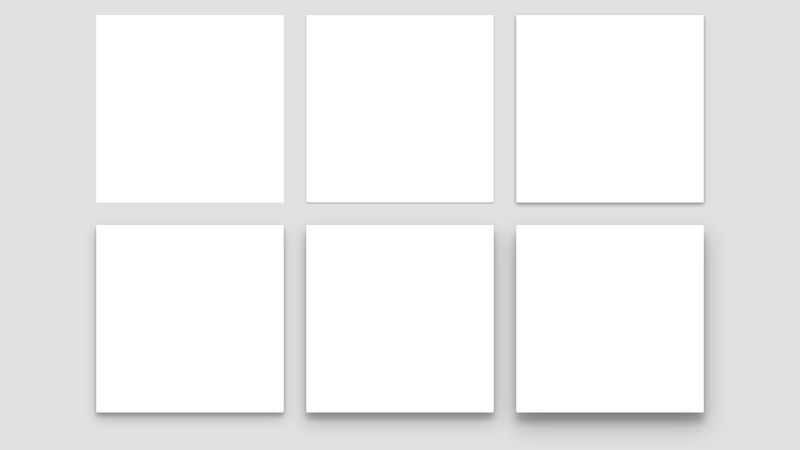
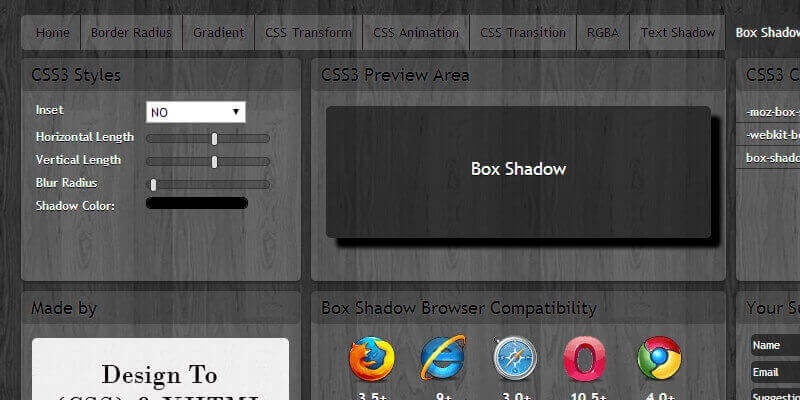
CSS3 Generator - Box Shadow // Free Online Web & SEO Tools by Admin12345 - CRM for Web Design businesses