
Feldherr foam kit for the Warhammer Quest Shadows Over Hammerhal boardgame box | Feldherr Figure Cases free european shipping available I Store, Bags, Backpacks and Foam Tra

Shadows Over Innistrad Booster Box Shadow Over Innistrad Box, Advertisement, Poster, Flyer, Paper Transparent Png – Pngset.com




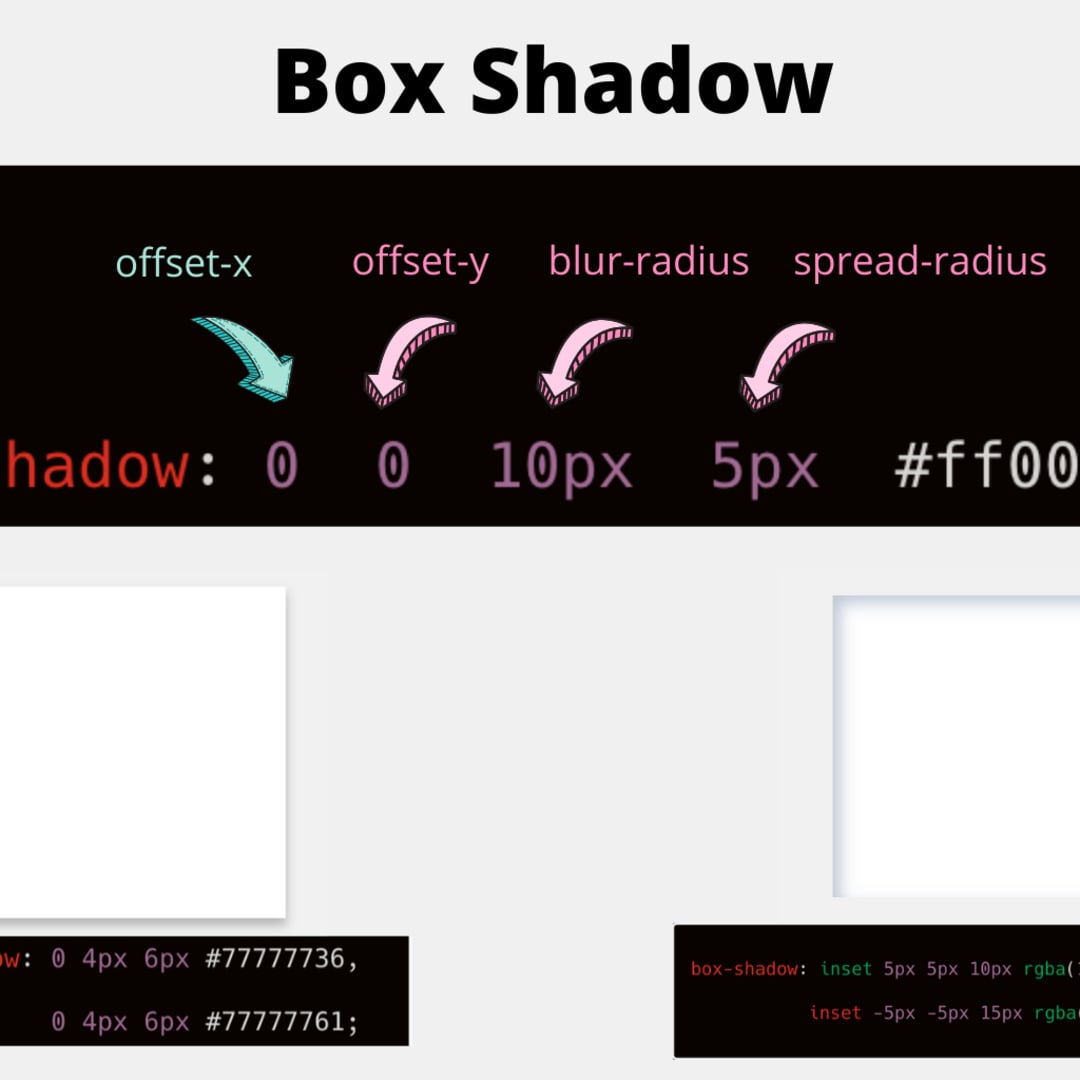
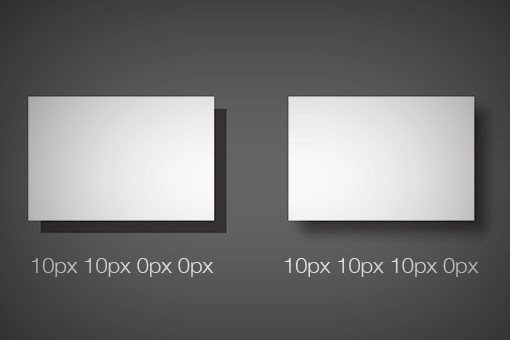
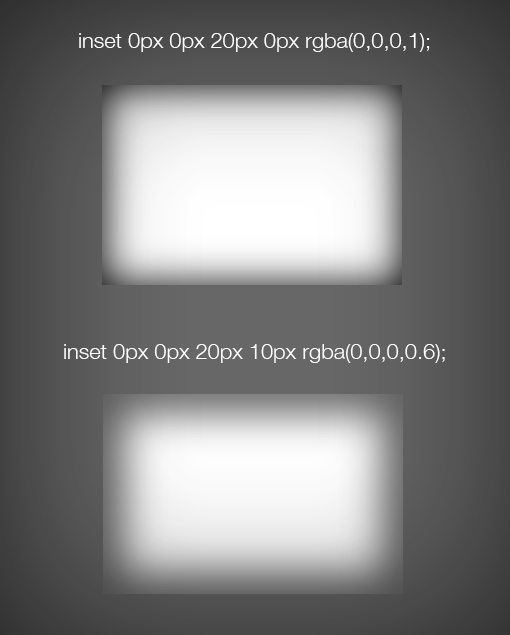
![CSS] Inset Box Shadow On Image - schmengler-se.de CSS] Inset Box Shadow On Image - schmengler-se.de](https://www.schmengler-se.de/wp-content/uploads/2014/12/css-box-shadow-inset-on-image.png)

















![CSS] Inset Box Shadow On Image - schmengler-se.de CSS] Inset Box Shadow On Image - schmengler-se.de](http://www.schmengler-se.de/wp-content/uploads/2014/12/css-3-box-shadow-over-image.png)
