typescript - Angular 8 - Content of router-outlet and/or named router-outlet is not always displayed - Stack Overflow
GitHub - mchavaillaz/angular-router-named-outlet-lazy-loaded: Lazy loaded modules in named router outlets
GitHub - onehungrymind/ng2-named-router-outlets: A simple Angular 2 app demonstrating parallel named router outlets.

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly
![6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard 6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard](https://programmer.group/images/article/672450287724d84b1e1b50b8a037d567.jpg)
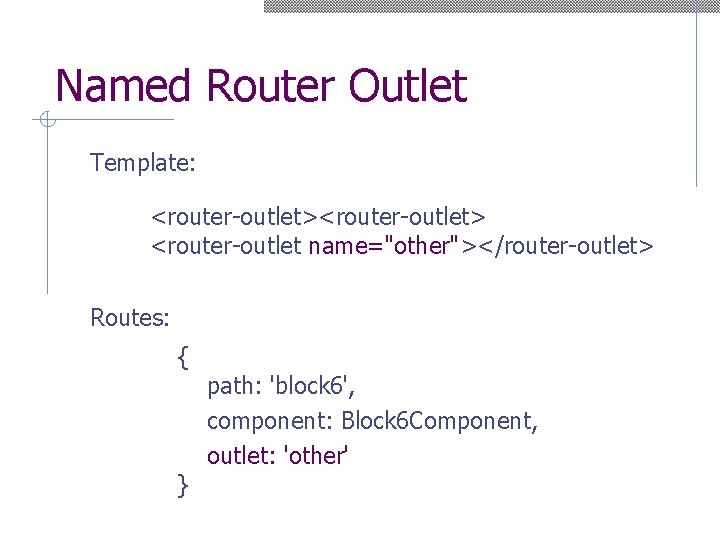
6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard
![6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard 6] Basic knowledge of angular routing Passing data while routing redirecting routing subrouting auxiliary routing routing guard](https://programmer.group/images/article/51dbb694a1ae1f853922a8acab87721e.jpg)