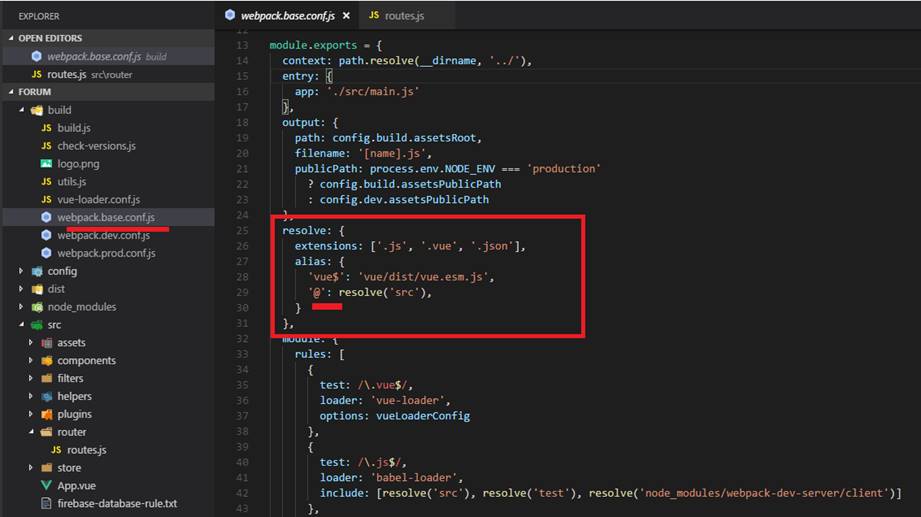
vue-cli,vue-router,vue.js,javascript,This relative module was not found when the vue used the route.

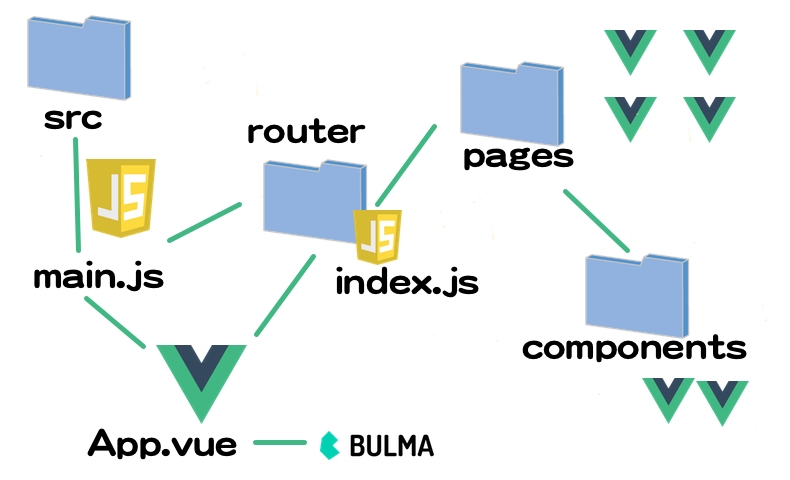
Vue.js 2.0 Forum Description Demo link: https://vue-forums.firebaseapp.com/ Video link: https://youtu.be/33WeNhsAcBk How to run application: https://ashot72.github.io/Vue2Forum/index.html Git Repository: https://github.com/Ashot72/Vue2Forum Please ...
![Solved] Vue3 Configuration routing error: Catch all routes (“*“) must now be defined using a param with a custom regexp. | ProgrammerAH Solved] Vue3 Configuration routing error: Catch all routes (“*“) must now be defined using a param with a custom regexp. | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/07/20210706183921321.png)
Solved] Vue3 Configuration routing error: Catch all routes (“*“) must now be defined using a param with a custom regexp. | ProgrammerAH

Failed to mount component: template or render function not defined. (found in root instance) · Issue #713 · vuejs/vue-router · GitHub

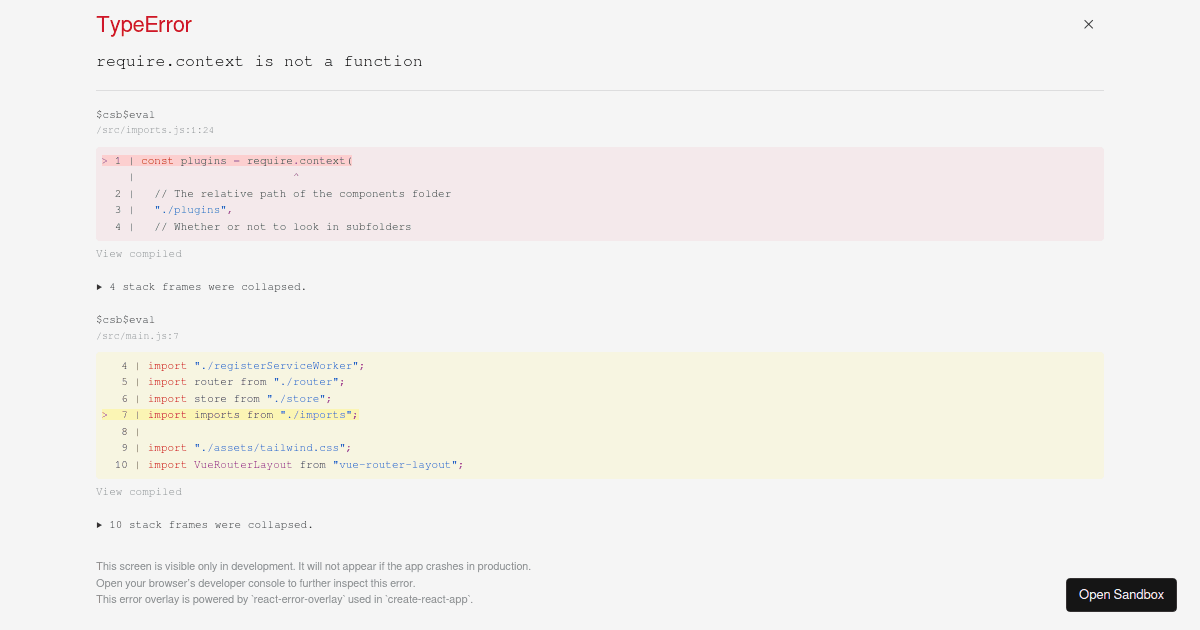
How to import different component dynamicly by different id of the router's params when i use vue-server-render - Get Help - Vue Forum








![Vue.js] 5. Vue Component Development Basics - 2) binding raw HTML data - coder-question Vue.js] 5. Vue Component Development Basics - 2) binding raw HTML data - coder-question](https://s1.md5.ltd/image/6c39561c26893c8b4772a19137f6677e.png)